Extra Bootstrap Componenten
- Met Bootstrap kan je aan een reeks out-of-the-box componenten die voor aangename interactiviteit en gebruikerservaring zorgen.
- Van simpel en klein (knopjes, badges, alerts, etc.) naar groot en uitgebreid (navbar, modal, card, carousel, dropdowns, etc.)
- Voor een overzicht van alle mogelijkheden bekijk de Bootstrap – Components documentatie!
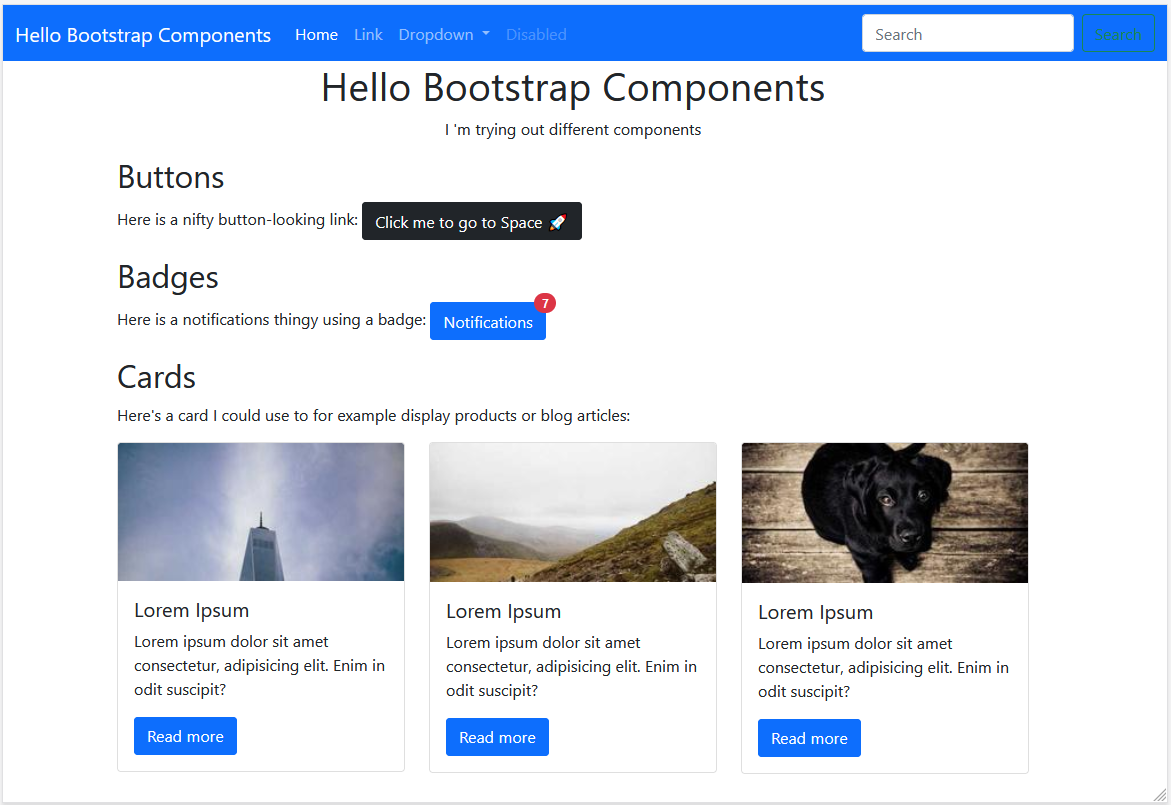
👩💻 Hands-on Demo: Hello Bootstrap Componenten
We gaan allerlei verschillende componenten van Bootstrap uitproberen als volgt:

- Maak en nieuwe projectmap aan genaamd
hello-bootstrap-components. - Open deze map via Visual Studio Code.
- Via het projectpaneel, maak hierin een nieuw bestand aan genaamd
index.html. - Installeer Bootstrap 5 hier op de manier die je hierboven gezien hebt.
- Voor je begint met te coderen, open een overzicht van alle mogelijke componenten in de Bootstrap – Components documentatie.
- Vul jouw webpagina aan met een reeks Bootstrap componenten:
- Een navbar
- Een reeks knopjes
- Cards
- Carousel
- Modal
- Experimenteer met 3 anderen (je mag kiezen uit de lijst in de docs)
- (Extra) Voorzie jouw eigen CSS om jouw eigen flair toe te voegen.
Oplossingen
🕵️♂️ Klik hier om de oplossingen te tonen

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- My own Custom CSS -->
<link rel="stylesheet" href="css/style.css">
<title>Hello Bootstrap Components</title>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Hello Bootstrap Components</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="row">
<div class="col-12 text-center">
<h1>Hello Bootstrap Components</h1>
<p>I 'm trying out different components</p>
</div>
</div>
<div class="row">
<div class="col-12">
<h2>Buttons</h2>
<p>Here is a nifty button-looking link: <a class="btn btn-dark" href="https://www.spacex.com">Click
me
to go to
Space 🚀</a></p>
</div>
</div>
<div class="row">
<div class="col-12">
<h2>Badges</h2>
<p>Here is a notifications thingy using a badge: <button type="button"
class="btn btn-primary position-relative">
Notifications
<span
class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
7
<span class="visually-hidden">unread messages</span>
</span>
</button></p>
</div>
</div>
<div class="row">
<div class="col-12">
<h2>Cards</h2>
<p>Here's a card I could use to for example display products or blog articles:</p>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="card" style="width: 18rem;">
<img src="https://picsum.photos/250/120" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Lorem Ipsum</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Enim in odit
suscipit?</p>
<a href="#" class="btn btn-primary">Read more</a>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="card" style="width: 18rem;">
<img src="https://picsum.photos/250/121" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Lorem Ipsum</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Enim in odit
suscipit?</p>
<a href="#" class="btn btn-primary">Read more</a>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="card" style="width: 18rem;">
<img src="https://picsum.photos/250/122" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Lorem Ipsum</h5>
<p class="card-text">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Enim in odit
suscipit?</p>
<a href="#" class="btn btn-primary">Read more</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
#silly {
font-family: "Comic Sans MS", "Comic Sans", cursive;
font-weight: 800;
color: rebeccapurple;
font-style: italic;
}


