Opdracht: Proeven van Bootstrap
Om alles rond Bootstrap mooi samen te vatten en op te oefenen gaan we zelfstandig aan de slag met een paar opdrachten. Hierbij gelden een paar afspraken:
- Ga naar de Bootstrap documentatie en hou het gedurende deze opdrachten open zodanig dat je een referentie hebt en bij onduidelijkheden het op jouw gemak kan overlopen.
- Raadpleeg ook jouw eigen projecten die je tot nog toe gemaakt hebt.
- Google-Fu eerst, vraag daarna aan collega, en als niemand in jouw groep het weet vraag aan docent.
- Onthoud: Art is never finished, it is only ever abandoned

👩💻 Opdracht: The Planets
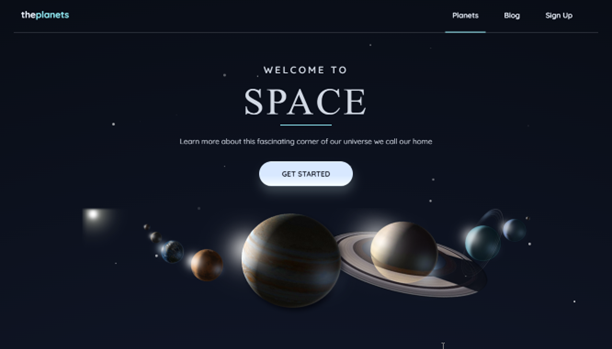
Hier gaan we een website opbouwen over de planeten in ons zonnestelsel om te oefenen met Bootstrap.

- In een nieuwe map the-planets, maak de nodige index.html en css/style.css bestanden aan en ga aan de slag met de basis structuur van een HTML-document op te bouwen in Visual Studio Code.
- Installeer Bootstrap en dubbelcheck of dit gelukt is in jouw preview.
Navigatiebalk

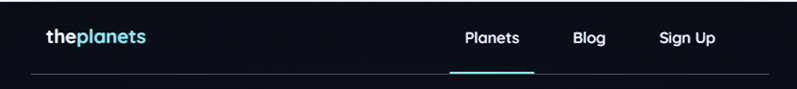
- Maak een navigatiebalk aan met logo en navigatieknopjes zoals in het voorbeeld.
- Tip: start met een kant-en-klare navigatiebalk component van Bootstrap zelf om sneller te kunnen starten, en pas het vervolgens aan met custom CSS
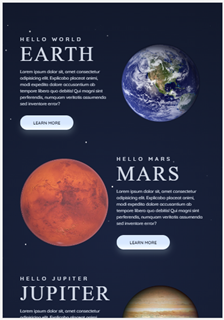
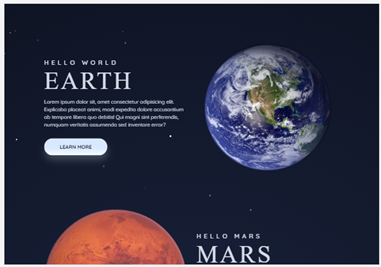
Hero section

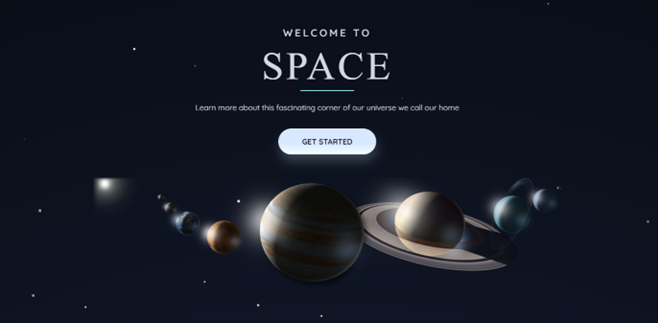
- Maak een “hero section” (eerste wat de gebruiker ziet op de landingspagina) zoals in het voorbeeld.
- Gebruik container-fluid om een achtergrond kleur te kunnen toepassen op heel de breedte van de pagina.
- Gebruik Bootstrap zijn utility CSS classes om te helpen met het centreren van de titel, beschrijving, knop en afbeelding.
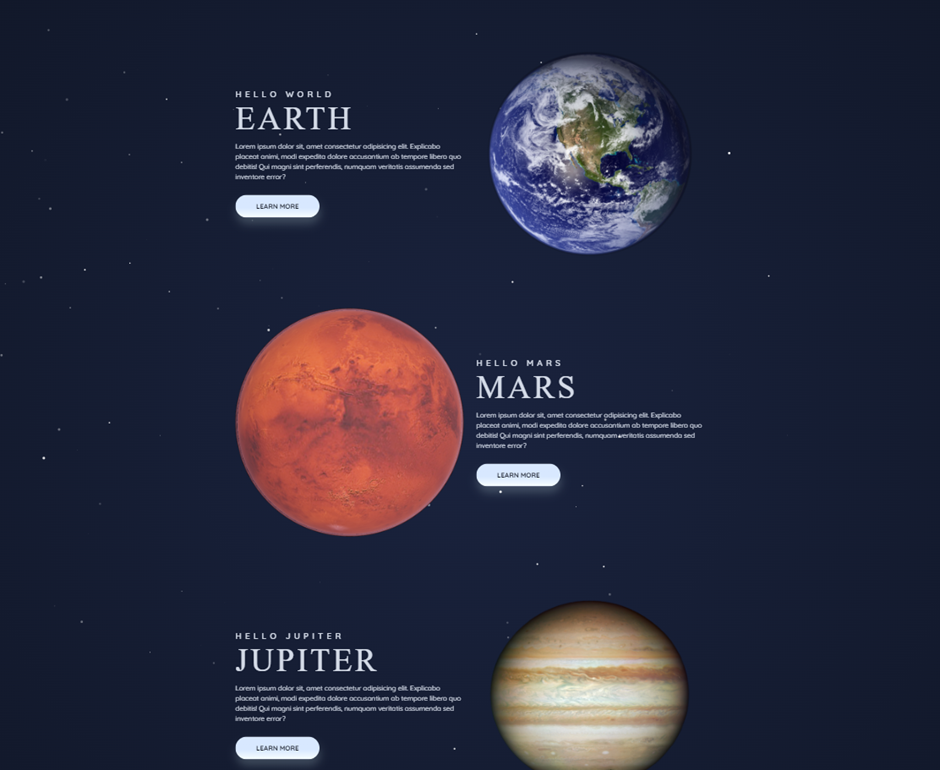
Planets section

- Voeg de planeten toe zoals in het voorbeeld.
- Zorg dat voor elk van de twee onderdelen van een planeet (de tekst, en afbeelding) in zijn eigen kolom zit.
- Gebruik de breakpoint klassen om ervoor te zorgen dat het responsief is:



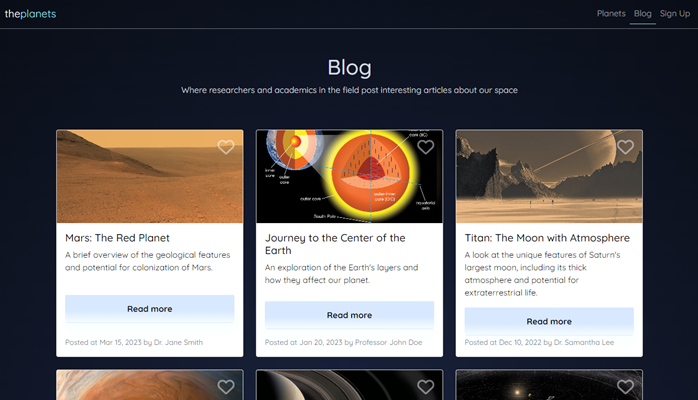
Blog pagina

- Zorg dat wanneer erop de Blog navigatielink wordt geklikt, dat de gebruiker doorverwezen wordt naar de Blog pagina.
- Maak de blog pagina aan zoals in het voorbeeld.
- Gebruik hier de kant-en-klare Card component van Bootstrap om snel te kunnen starten met de artikels, en pas de CSS aan om het meer eigen te maken.
- Om complexiteit te verminderen hoeven te artikels zelf niet naar aparte pagina’s te verwijzen, zet daar voor de moment gewoon placeholder links.
- Gebruik de breakpoint klassen om ervoor te zorgen dat het responsief is:



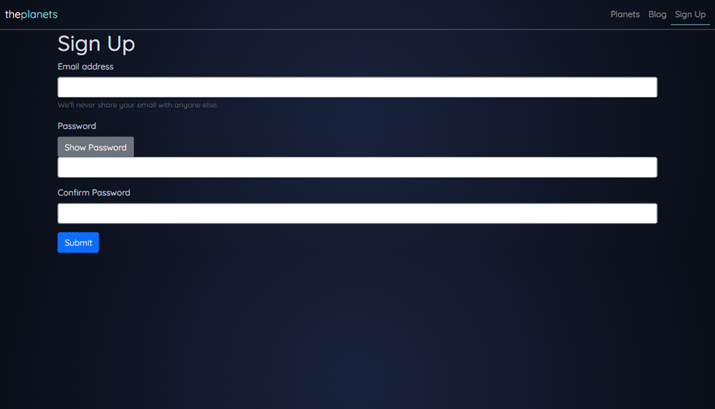
Sign Up pagina

- Zorg dat wanneer erop de Sign Up navigatielink wordt geklikt, dat de gebruiker doorverwezen wordt naar de Sign Up registratie pagina.
- Maak de Sign Up pagina aan zoals in het voorbeeld.
- Gebruik hier de kant-en-klare Form component van Bootstrap om snel te kunnen starten met zo een formulier en invoervelden, en pas de CSS aan om het meer eigen te maken.
- De submit button hoeft nog niks speciaals te doen (we hebben geen back end om echte registratie mogelijk te maken).
Extras
- (Extra) Gebruik gradients om jouw knopjes mooier te maken.
- (Extra) Kies leuke lettertypes op Google Fonts en gebruik deze in jouw project.
- (Extra) Maak gebruik van animaties om jouw secties mooi te laten animeren, en een library zoals wow.js om ze enkel te laten animeren eens je ze tegenkomt tijdens scrollen.
- (Extra) Voor extra flair, maak gebruik van een library zoals particle.js om zo sterretjes geanimeerd te laten fonkelen zoals in het voorbeeld.


