SEO Workshop: Handige SEO Tools
Wanneer we aan SEO doen zijn er handige tools die we kunnen gebruiken.
Sommige zijn reeds vernoemd (zoekwoordenonderzoek, Google trends, Google Search console, …) maar andere gaan we nu kort toelichten.
Lighthouse
De lighthouse tool is zeer interessant.
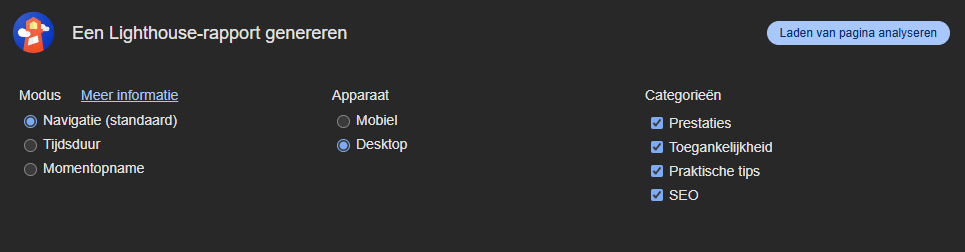
We gebruiken die in de Chrome browser (in private mode), bezoeken de pagina die we willen onderzoeken en inspecteren de code (Fn+F12; rechtermuisknop > inspecteer element) en klikken Lighthouse aan.

In Lighthouse kunnen we een rapport genereren van zaken die we kunnen verbeteren op de website, en wordt telkens uitgelegd waarom dit aangeraden is en hoe we kunnen optimaliseren. Super handig!
Je kan kiezen tussen mobiel en desktop om je test op te doen. Daarna klik je op “generate report”.
We verkrijgen nu een overzicht en numerieke scores op de aangeduide categorieën.

Er zijn een aantal belangrijke zaken die je direct kan zien en waar je eventueel verbetering kan aanbrengen:
- Largest Contentful Paint (LCP): Dit meet de tijd die het kost voordat de grootste visuele inhoud op de pagina zichtbaar is voor de gebruiker.
- First Contentful Paint (FCP): de tijd die de browser nodig heeft om het eerste stukje DOM-inhoud op een pagina weer te geven. Dit kan tekst, een afbeelding, een SVG of een niet-wit canvaselement zijn
- Cumulative Layout Shift (CLS): Dit meet de visuele stabiliteit van de pagina. Een hoge CLS-score betekent dat de inhoud van de pagina tijdens het laden verschuift, wat frustrerend kan zijn voor gebruikers.
- Speed index: meet hoe snel de inhoud van een webpagina visueel wordt weergegeven voor de gebruiker. In essentie geeft het een indicatie van hoe snel een pagina eruitziet alsof deze is geladen, zelfs als er nog steeds elementen in de achtergrond worden geladen.
Als we hier verder doorheen scrollen en zaken aanklikken zien we dat het vaak kleine zaken zijn die verfijnd kunnen worden. Zoals het toevoegen van een “alt” attribuut, “label” of “title”. Het uniek maken van de gebruikte “id” attributen, het comprimeren en lazyloaden van afbeeldingen, etc.

Via de “Learn More” knop kunnen we meer informatie krijgen en het probleem leren oplossen. We zien ook onmiddellijk waar in de code het probleem gesitueerd is.

Voor een zo hoog mogelijke SEO willen we zoveel mogelijk verbeteringen maken o.b.v. deze suggesties. Bij een perfecte score krijgen we zelfs vuurwerk te zien.
Bemerk dat deze evaluatie “per webpagina” moet worden uitgevoerd. Bemerk ook dat de meeste websites geen perfecte score zullen hebben. Dit is logisch als je continu nieuwe inhoud gaat toevoegen of een grote website onderhoudt. Bekijk dit wel geregeld en evalueer of je aanpassingen kan maken om dit te verbeteren.
Seobility
Een andere tool die ik ook vaak gebruik is Seobility. Als je de combinatie van Seobility met Lighthouse gebruikt zit je wel goed.
Link: Seobility: https://www.seobility.net/en/seocheck/


Andere (betalende) tools:
Websites
- SEMrush: SEMrush biedt een gratis versie met beperkte functionaliteit. Je kunt er onder andere een basis SEO-audit mee uitvoeren, concurrentie analyseren en keywordonderzoek doen.
- Ahrefs: Ook Ahrefs heeft een gratis versie, maar deze is nog beperkter dan die van SEMrush. Je kunt er wel een basis backlinkprofiel mee opvragen.
Browser extensies
- SEO Minion: Deze Chrome-extensie toont belangrijke SEO-metrics direct in je browser, zoals de woorddichtheid, meta-beschrijvingen en meer.


