Wat zijn goede beelden en waar vind je ze?
EEN VREEMDE RIJ: Leonardo Fibonacci
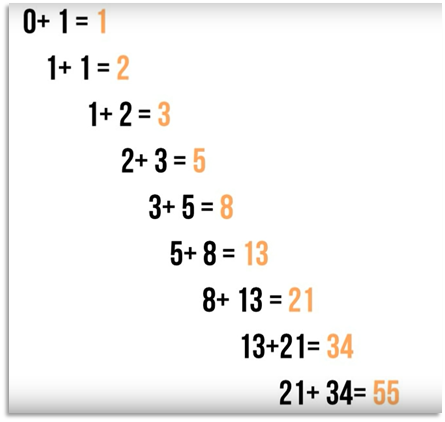
In 1202 publiceerde Leonardo Fibonacci een bijzondere rij getallen.
Elk getal van de rij (behalve de eerste twee) is gelijk aan de som van de twee voorgaande getallen.

Dat levert de volgende rij getallen op: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, enzovoorts. De Fibonacci-reeks zit vol met eigenaardigheden en vormt de rekenkundige basis voor de gulden snede.
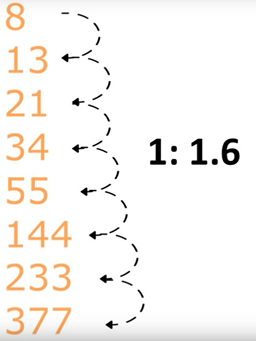
De gulden snede is in 1611 ontdekt door de beroemde astronoom Johannes Kepler. Als je een getal uit de Fibonacci-reeks deelt door zijn voorganger uit de reeks, dan benadert de breuk het gulden-snede-getal Φ. In de tabel staan enkele getallen uit de Fibonacci-reeks gedeeld door het voorgaande getal, afgerond op vijf decimalen.

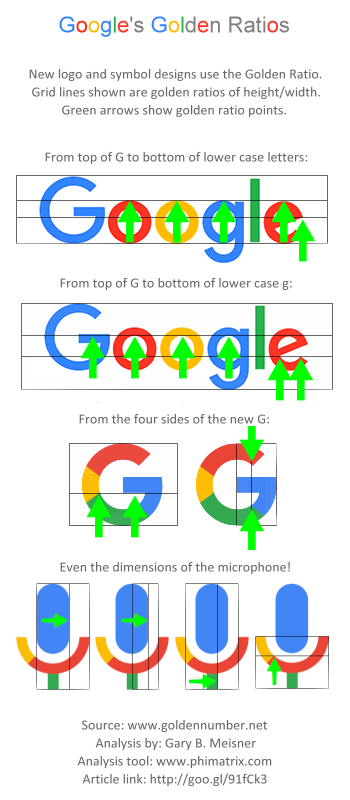
Deze ‘Gouden Verhouding’ van 1:1.6 ga je vaak terug zien komen. Zowel in de natuur als in kunst, sinds het begin der tijden.
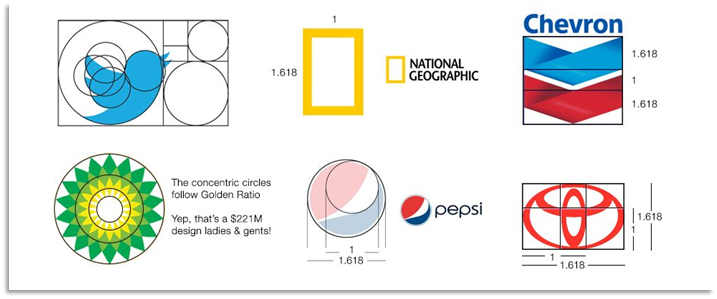
DE GOUDEN VERHOUDING IN DESIGN


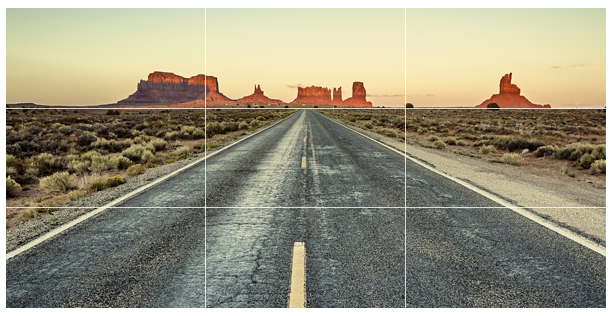
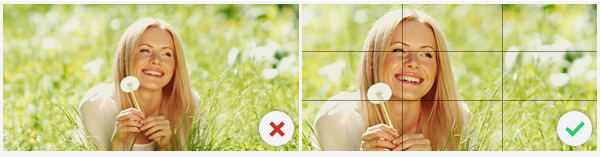
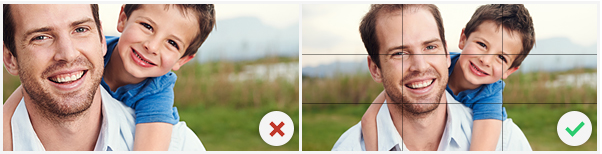
THE RULE OF THE THIRDS
Vaak wordt een pagina opgedeeld in 3 rijen en 3 kolommen. De snijpunten van deze rijen en kolommen kan je zien als focuspunten. Sommige fototoestellen hebben deze lijnen zichtbaar in hun vizier, om het de gebruiker gemakkelijker te maken een goede compositie te maken.

In de publiciteit:

In grafisme::

In fotografie:




10 rules of composition all designers live by: KLIK HIER.
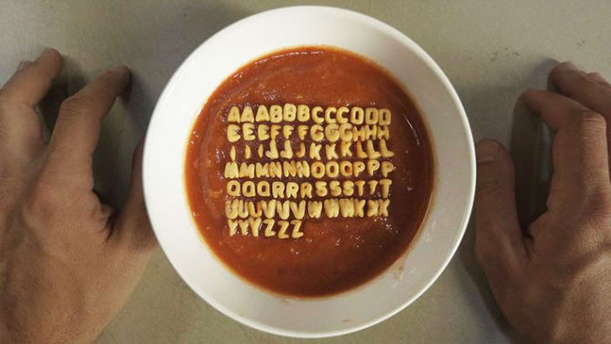
ORDE EN STRUCTUUR
Ons oog is voortdurend op zoek naar harmonie. Laten we eens kijken naar de volgende voorbeelden.


DE JUISTE FOTO
Maar waar vind je nu die juiste foto?
Hier ook kan Canva ons eventueel te hulp komen met de fototheek die ze ter beschikking stelt:
https://www.canva.com/photos/
Als je daar je gading niet tussen vindt, zijn er natuurlijk nog verschillende andere plaatsen online waar je kan beginnen zoeken. Een persoonlijke favoriet is Pixabay voor mij.
HET TECHNISCHE ASPECT
Pixelbestanden versus vectorbestanden
Er zijn twee soorten bestanden die afbeeldingen kunnen vormen: pixelbestanden en vectorbestanden.
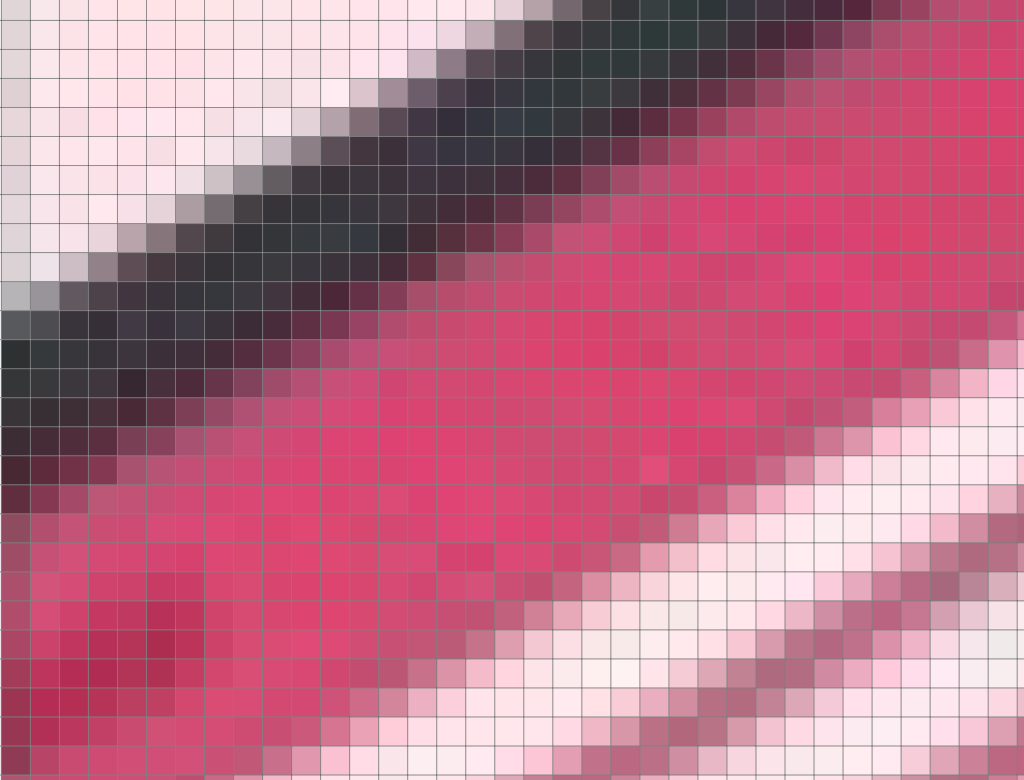
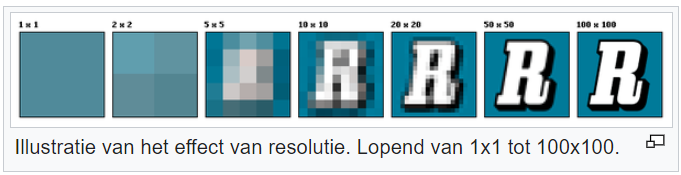
Pixels
Een pixel is een blokje dat in een raster staat. Een pixelafbeelding bestaat uit heel veel van deze kleine blokjes: hoe meer blokjes, des te scherper en gedetailleerder je afbeelding is. Dit kun je ook weergeven in dpi (dots per inch) = het aantal puntjes/blokjes per inch. Zoom je heel ver in bij een pixelafbeelding, dan wordt de afbeelding van mindere kwaliteit en zie je minder details.


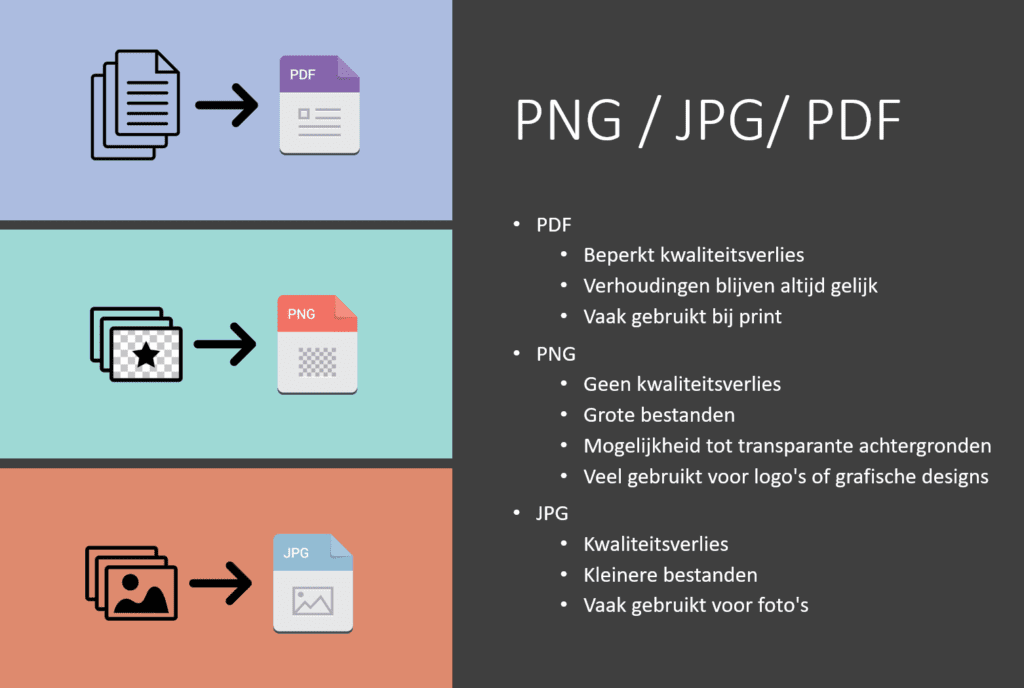
Pixelafbeeldingen hebben meestal een bepaald bestandsformaat: jpeg, gif, png, bmp, tiff, psd of pdf.

Vector
Vectorafbeeldingen zijn afbeeldingen die gevormd worden door verschillende vormen (punten, lijnen, veelhoeken) die aan elkaar verbonden zijn. De randen van de vormen worden in kaart gebracht ten opzichte van elkaar. Een vectorafbeelding blijft daarom altijd haar vorm behouden, hoe groot of klein je de afbeelding ook maakt. Deze afbeelding beschikt dus altijd over de juiste resolutie.
Lettertypes zijn ook vectorafbeeldingen (de letters blijven hoe klein of hoe groot ze ook zijn altijd even scherp!).

Vectorafbeeldingen hebben meestal deze bestandsformaten: ai, cdr, svg, eps en pdf.
Pixels of vector?
Als je je creaties wilt laten drukken, dan kan het handig zijn om deze als vectorafbeelding te hebben. Een vector kun je namelijk oneindig vergroten zonder kwaliteitsverlies, en dat kan je nodig hebben als je je afbeelding groot wilt laten drukken. Je bent op deze manier dus verzekerd van een scherpe drukkwaliteit!
Een pixelbestand moet je echt vooraf op de gewenste grootte instellen, maar kan dan ook prima gebruikt worden als drukwerkbestand, tenminste als je een resolutie (dpi) van 300 als regel houdt. Houd er dus alleen rekening mee dat je je bestand achteraf niet groter maakt, omdat er bij het vergroten van de afbeelding details en scherpte verloren gaan.
PIXELBEELDEN BEWERKEN
Soms is het nodig onze beelden te bewerken. Sommigen onder jullie zullen wellicht al ervaring hebben met programma’s zoals Photoshop van Adobe, maar er zijn alternatieven in de Cloud die voor het bewerken en resampling van beelden bijzonder goed zijn. Bovendien kan je ze gebruiken op elk platform en op elke browser, vermits je geen installatie hoeft te doen.
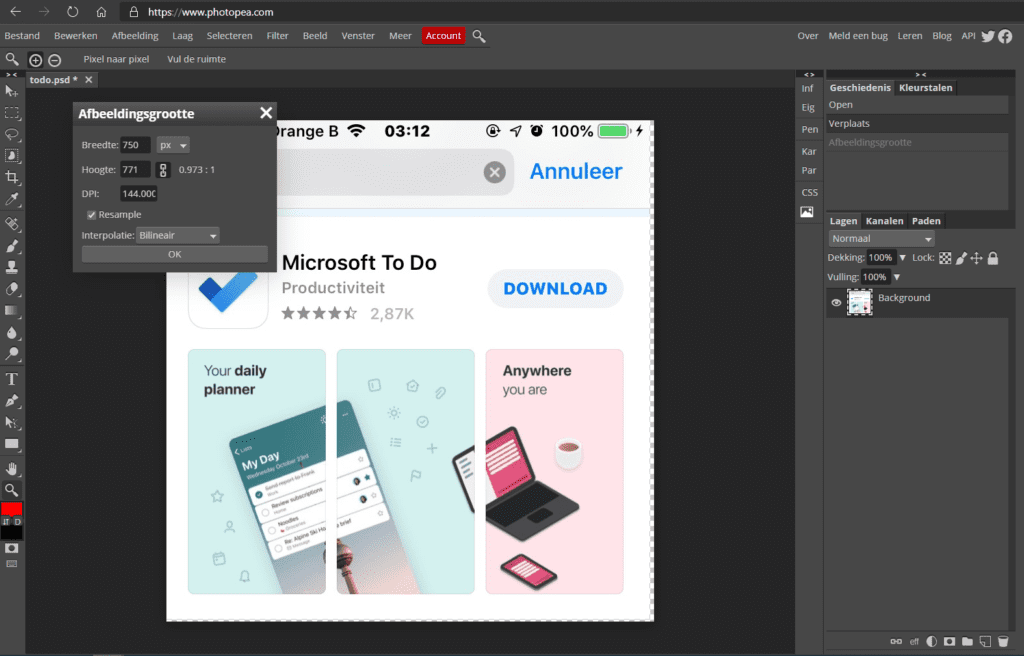
Eén voorbeeld hiervan is Photopea. Je kan daar heen gaan door HIER te klikken. Je kan hier het formaat van jouw beeld aanpassen als het te groot zou zijn voor jouw webpagina. Het formaat aanpassen heeft invloed op het gewicht, uitgedrukt in Mb, van jouw bestand. Een lichtere webpagina zal sneller laden dan een pagina met veel te grote, zware beelden. Let hierop als je content aanmaakt voor jouw site.

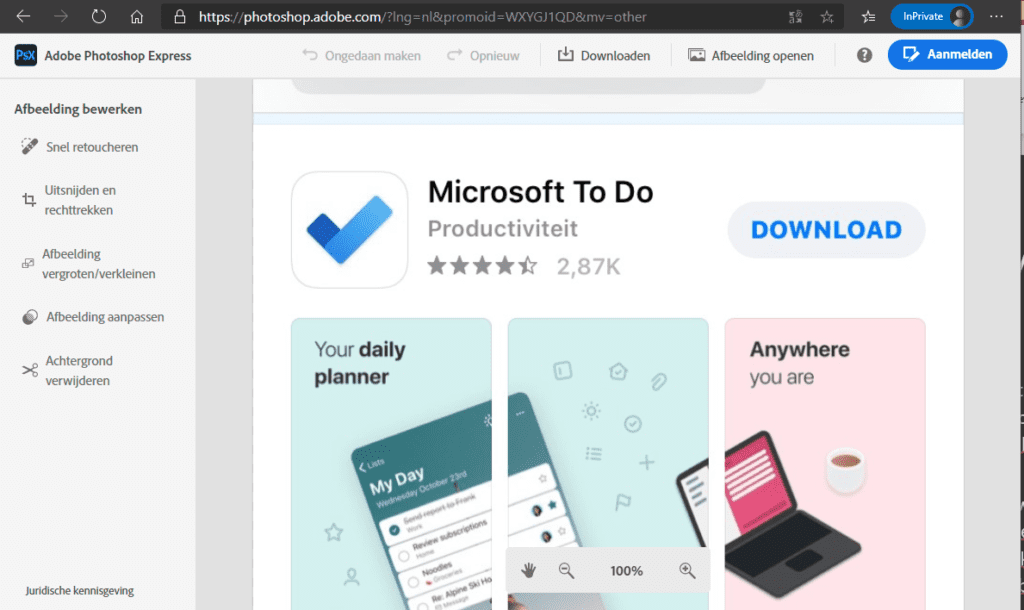
Ook Adobe Photoshop Express, de gratis online versie van het bekende programma is een mogelijkheid, hoewel de mogelijkheden minder uitgebreid zijn dan voor Photopea. Het is wel intuitiever en je hebt er minder kennis voor nodig. Om te kijken hoe dit eruit ziet, klik je HIER.

Voor andere tips voor gratis programma’s, klik HIER of https://www.iloveimg.com/
VECTORBEELDEN VINDEN, AANMAKEN OF BEWERKEN
Vectorbeelden worden vaak gebruikt voor bijvoorbeeld logo’s en pictogrammen. Hier wordt, bij grafisch ontwerpers, vaak Illustrator voor gebruikt. Dit is een ander product uit het Adobe-gamma.
Je kan natuurlijk ook bladeren uit de enorme bibliotheken van vectorbeelden die al gratis op het web staan. Enkele websites waar je gratis beelden kan vinden:
Nu zijn ook hier gratis programma’s beschikbaar om vectorbeelden aan te maken of zelfs te bewerken. Om te beginnen is er natuurlijk
- Canva LogoMaker. Daar kan je geraken door HIER te klikken.
- Vectr: Vectr is een gratis grafische software die wordt gebruikt om eenvoudig en intuïtief vectorafbeeldingen te maken. Het is een eenvoudige maar krachtige platformonafhankelijke tool voor web en desktop om uw ontwerpen werkelijkheid te laten worden. Gebruik online. Lage leercurve. Snel te leren, gemakkelijk te gebruiken. Ga direct aan de slag, klik HIER en klik verder op ‘Use Online‘.
- BoxySVG: Dit is misschien geen erg complexe app met een heleboel tools en tweaks die je kunt maken, maar dat is net zijn kracht. Het is heel eenvoudig te gebruiken en kan worden gedownload als desktop-app of via uw browser. Klik HIER om naar de website te gaan.
AUTEURSRECHT IN HET KORT
Stel, je wilt afbeeldingen van andere websites gebruiken en zet die op jouw eigen website. Als je niet de maker bent van die foto/afbeeldingen of je hebt geen goedkeuring van de maker (ervoor betaald, dus) dan overtreed je de auteurswet. Zo eenvoudig is het!
Heb jij de rechten over je afbeeldingen?
Wacht niet met het controleren van de afbeeldingen op je website. Doe het nu! Het kan je geld en ellende besparen. Uiteraard weet je wat je eigen afbeeldingen zijn, maar schenk voornamelijk aandacht aan afbeeldingen die je niet zelf hebt aangeleverd. Gebruik daarom uitsluitend foto’s en afbeeldingen:
- waar je de gebruiksrechten van hebben gekocht;
- die je zelf nam;
- die gratis te gebruiken zijn voor commerciële doeleinden. -> creative commons licenties
Hieronder een voorbeeld van een opgezochte foto met de licentie: